
Inkling
Habitat
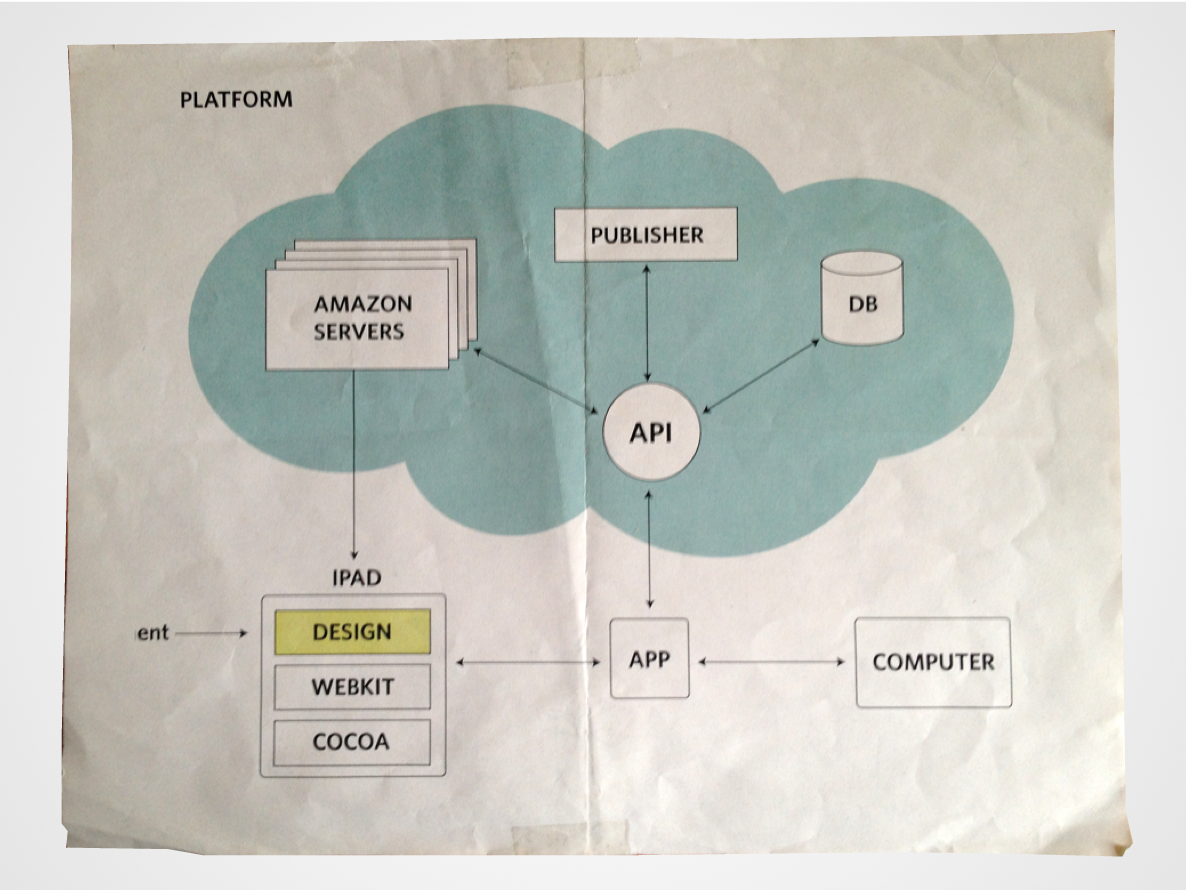
Taking a mobile first approach, I help create, design, and build the front end library. This first iteration of an HTML and CSS library was known as the Pattern Library and serves as the base of every Inkling title. The Pattern Library eventually became the backbone to Inkling Habitat (US Patent 20130179761), the world's first scalable publishing environment for building interactive content.
To create Inkling Habitat, I worked closely with engineers to architect markup that is sustainable and maintainable. I worked with technical writers to document all code and processes. I helped train and teach vendors as well as internal teams. I worked with content owners to ensure quality and accuracy of styled content. I led, managed, and mentored a small design team to help implement production, productivity, and quality.
Concept
Prototype
Visual Design
Product Design
System Design
UX/UI Design
Development
Documentation
Training


Background
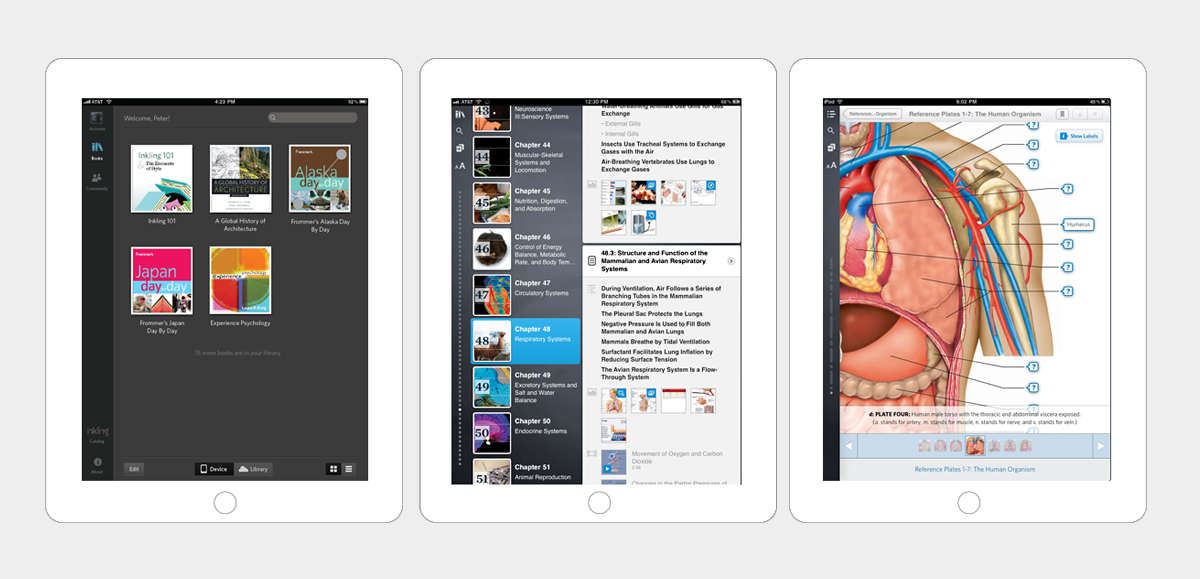
I joined Inkling as an early employee (number 13) during the Summer of 2010. I started as a part of the content team, working on designing and coding college textbooks to an interactive version on the iPad. At this time, the iPad was only a rumor - Steve Jobs had not announced the iPad yet. We made assumptions on the device size and screen resolution based on rumors. We even had a cardboard cutout of the iPad that had a scrollable piece of paper weaved through the bottom and top to mimic the scrolling content.
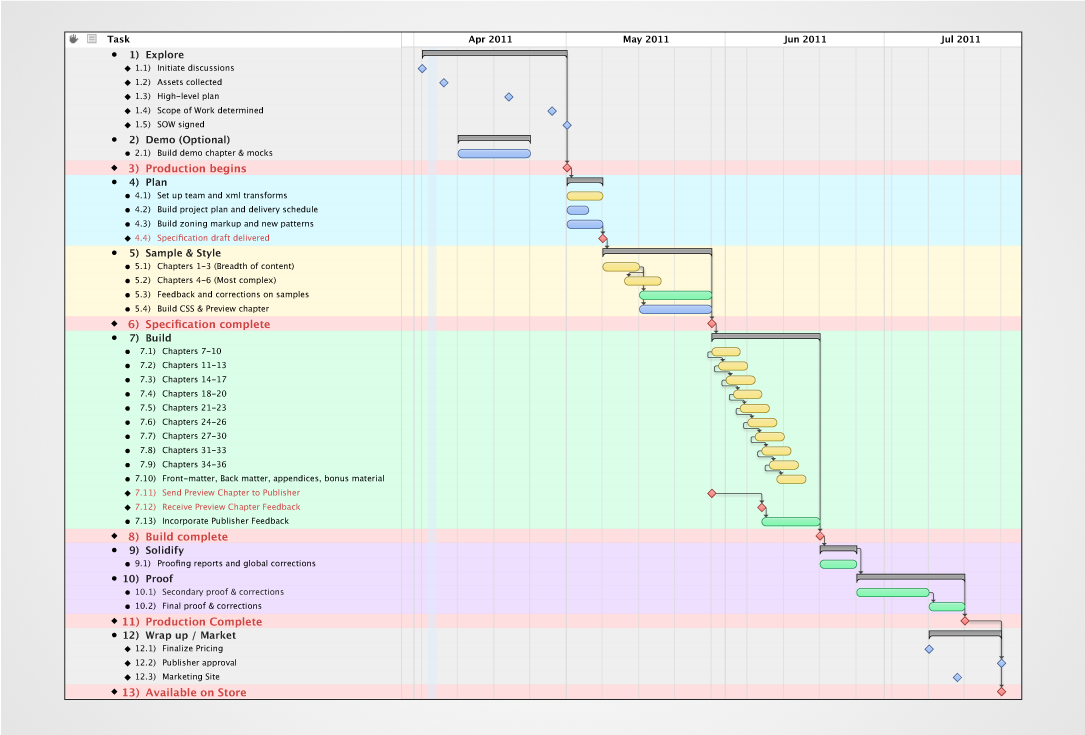
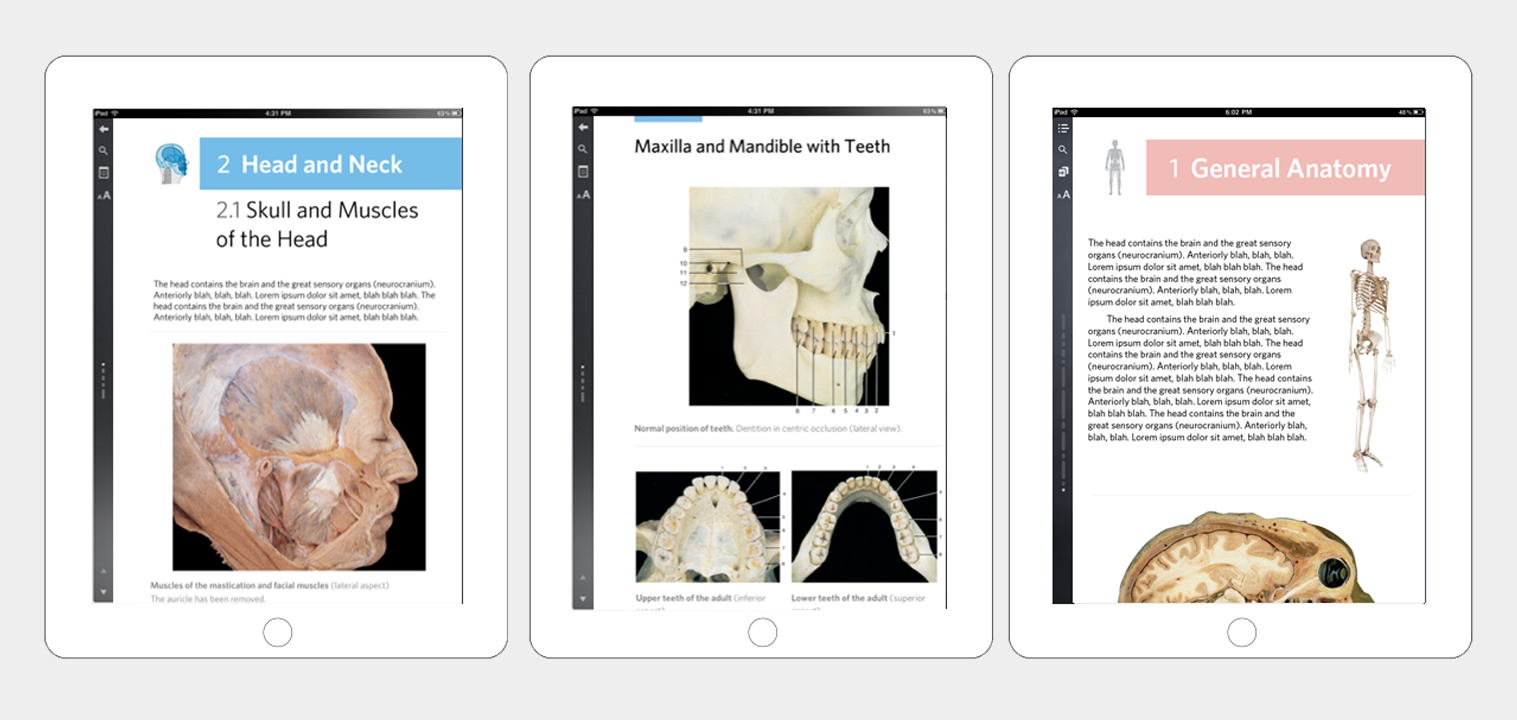
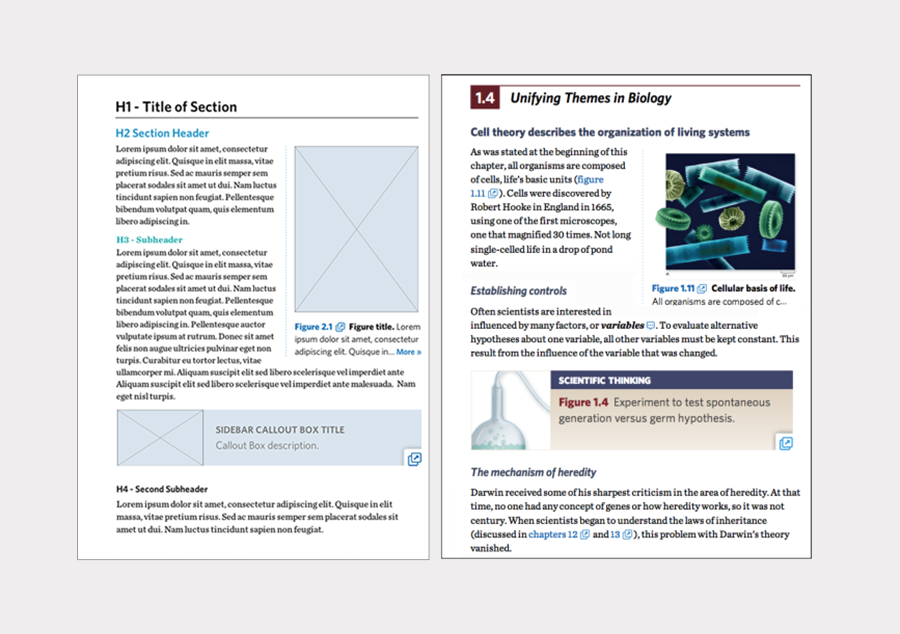
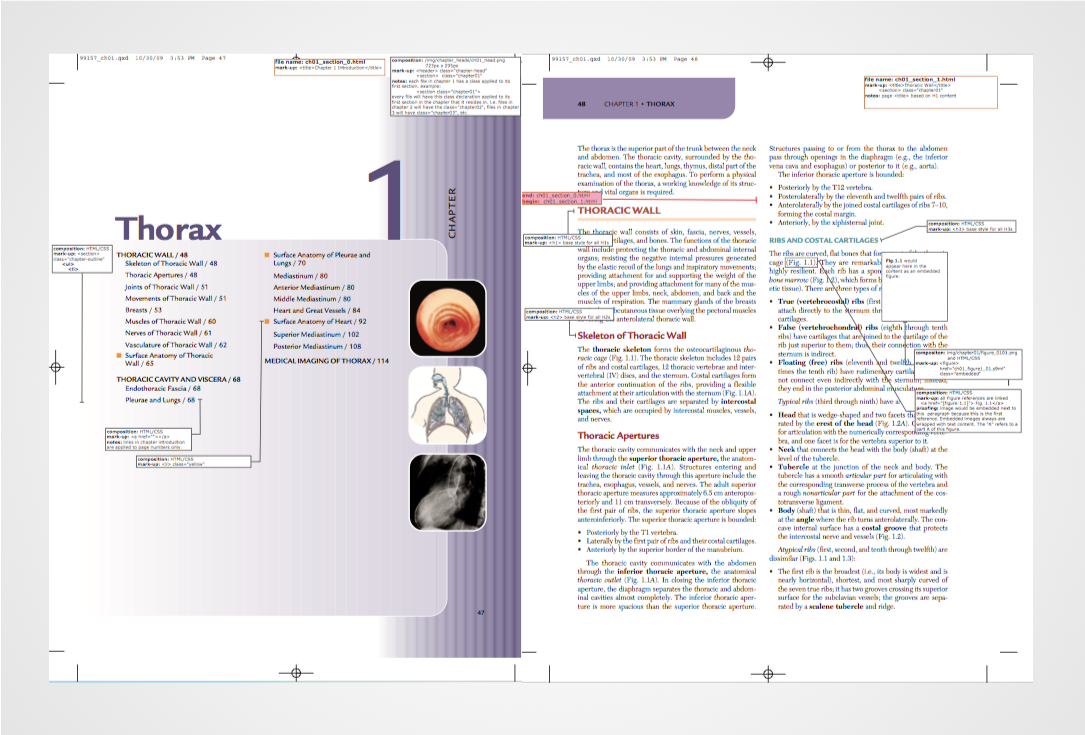
We started with 4 books: Raven Biology, Kerin Marketing, Schiller Sociology, and King Psychology. I worked on Inkling's first title: Raven Biology 9e. We received the raw XML, PDF, and image assets from the publishers. The XML files went through an XSLT to convert it to HTML. We then took the HTML and handcoded each file to become an Inkling title.












Process
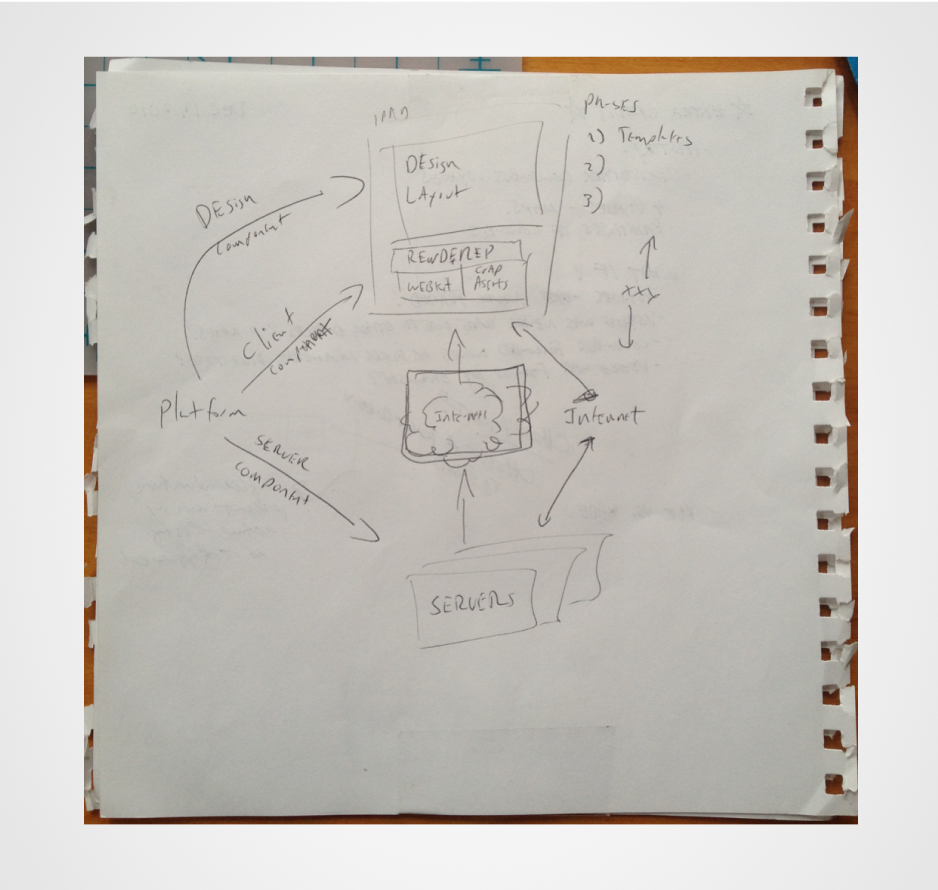
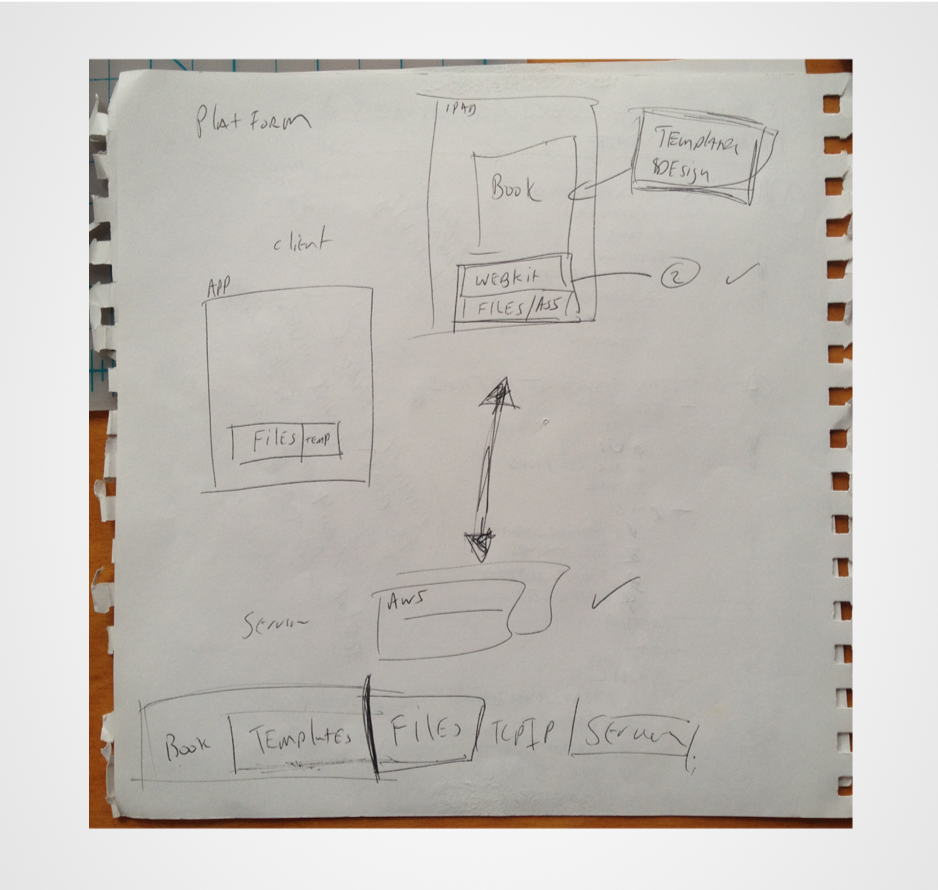
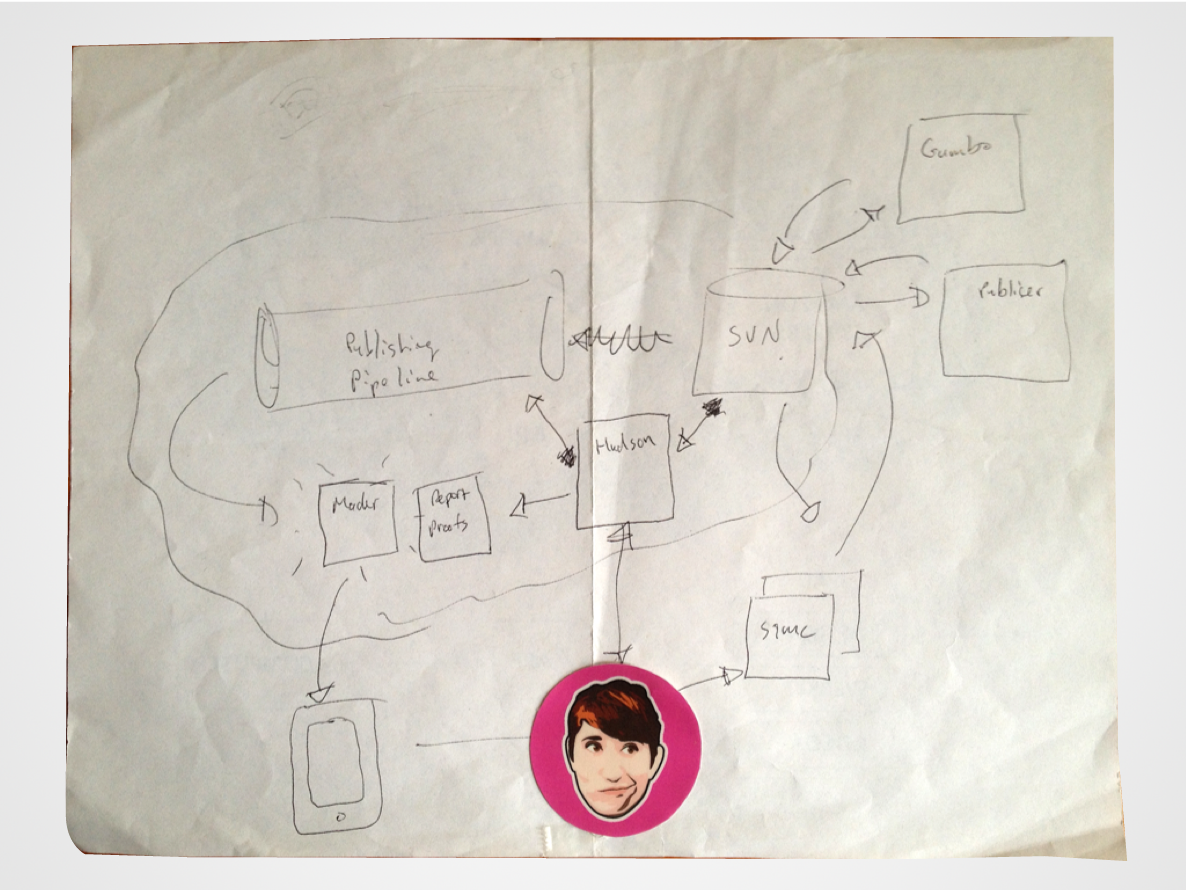
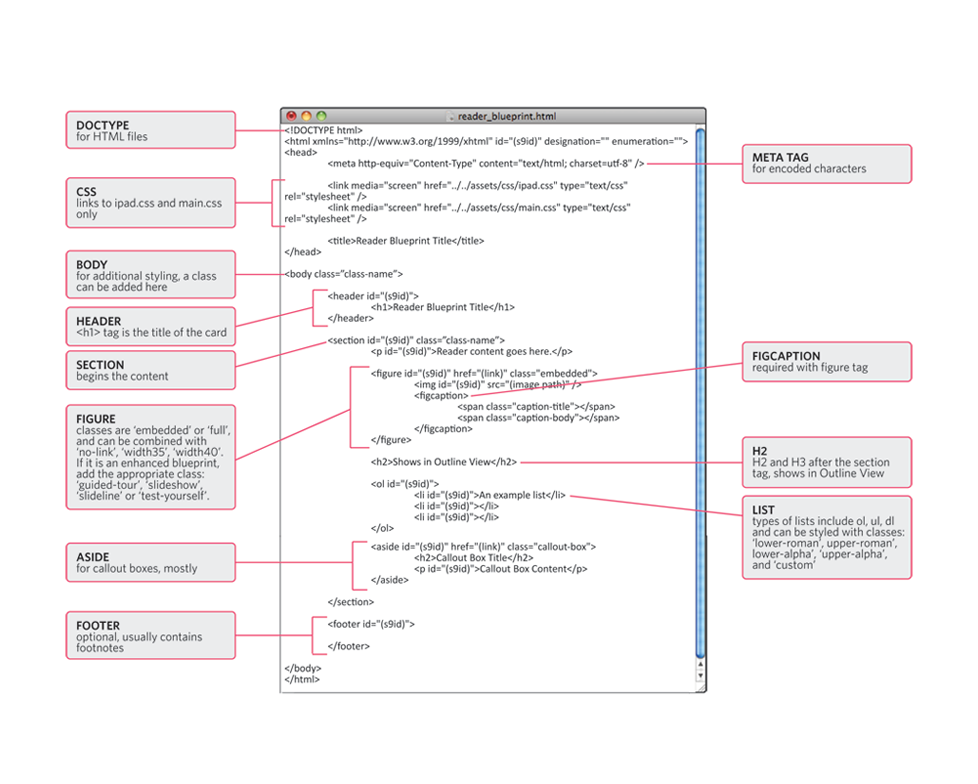
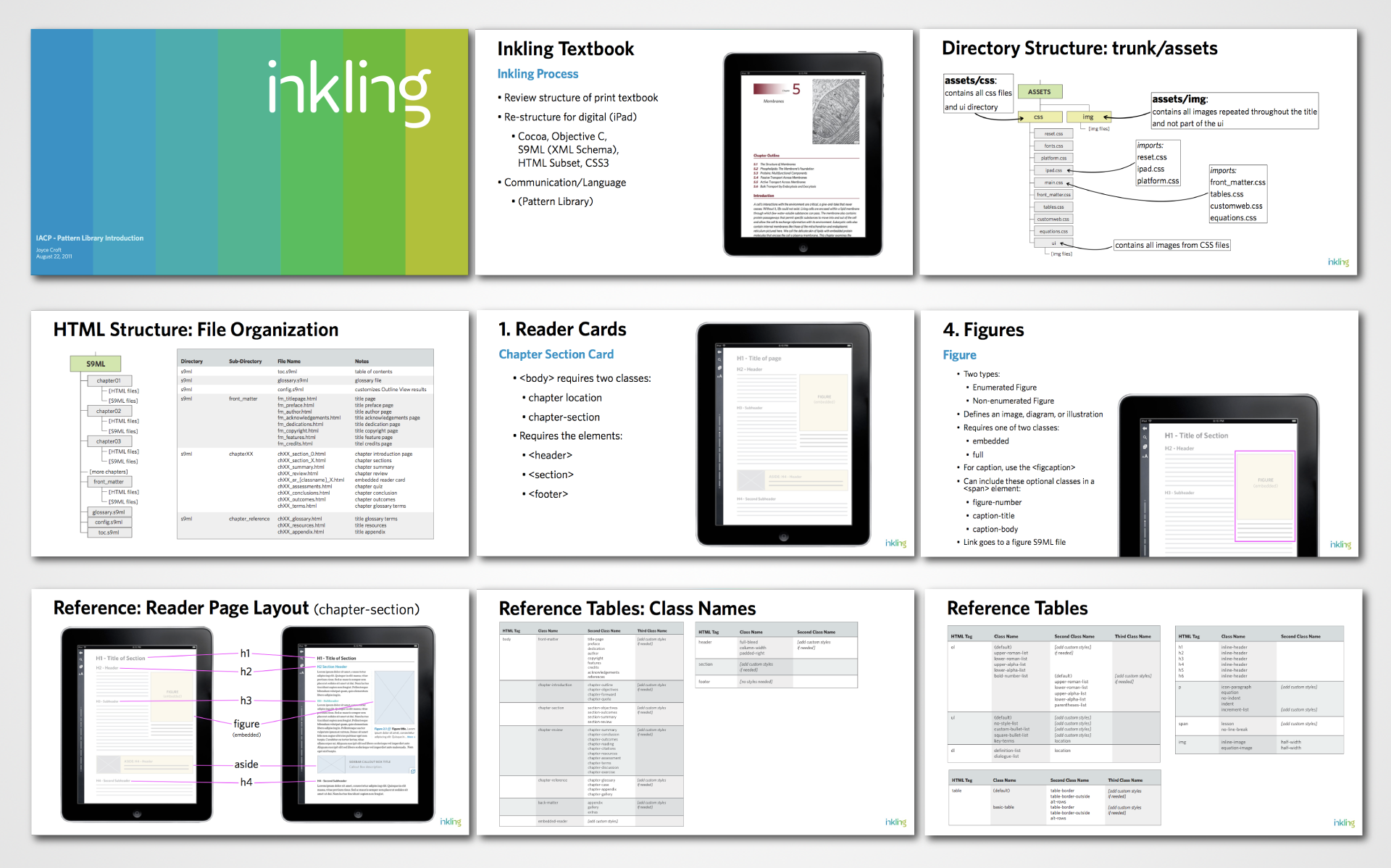
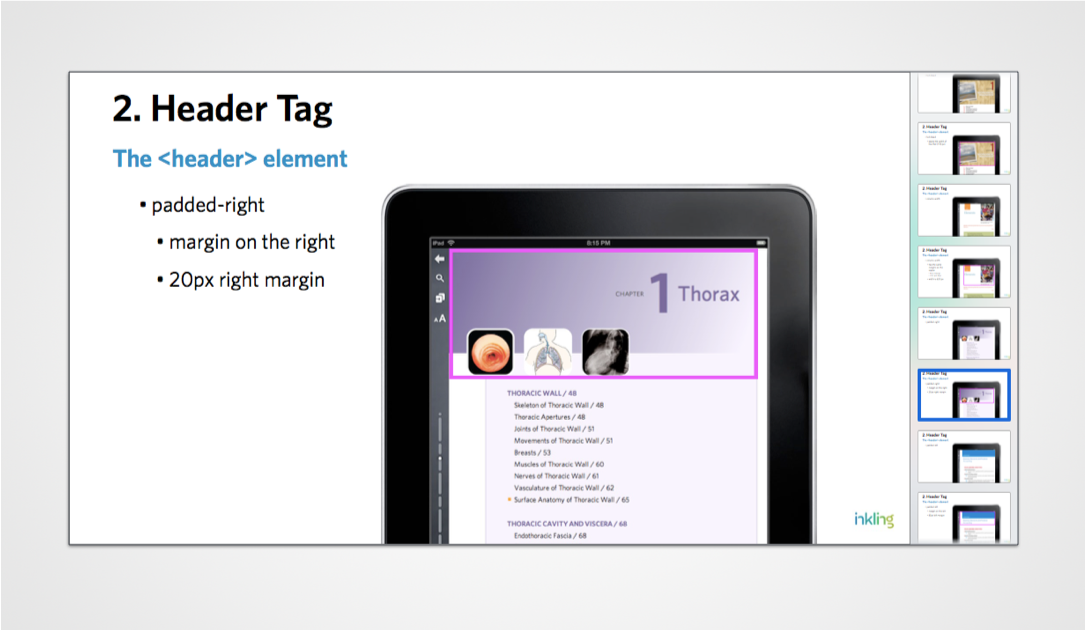
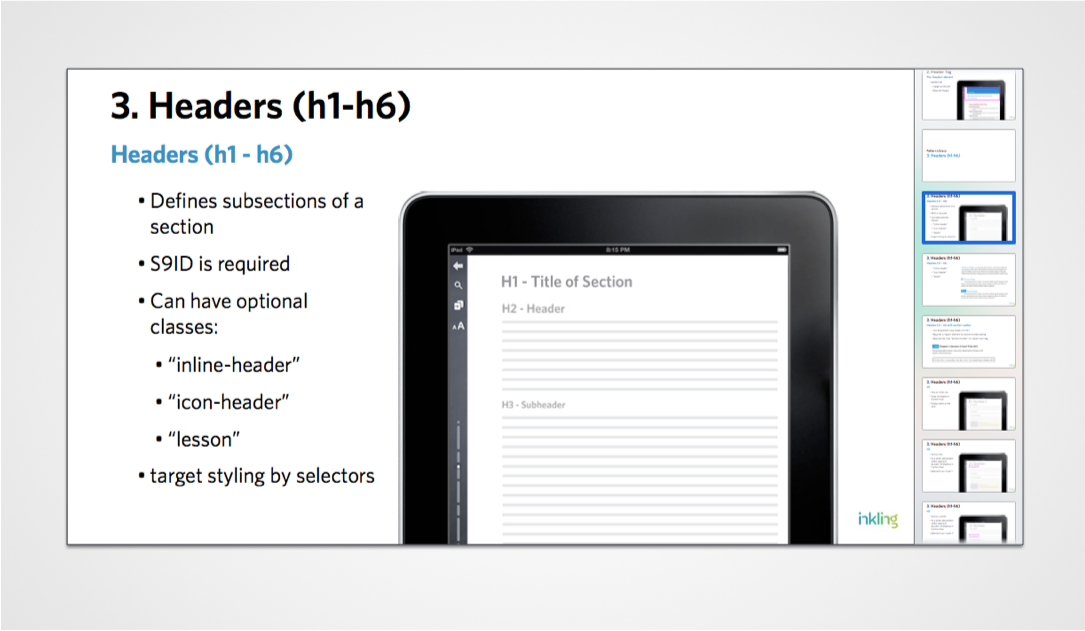
Since I was Tech Lead, I performed code reviews and noticed that the design team were coding the markup and styling differently. I knew that this was not scalable. We used a subset of HTML5 and CSS3 as the front end code for Inkling titles. I worked with the backend engineering team to understand the content ingestion process. I then worked with the client-side engineering team to work on a set of HTML tags to use. This began the building of the Inkling code and design base.
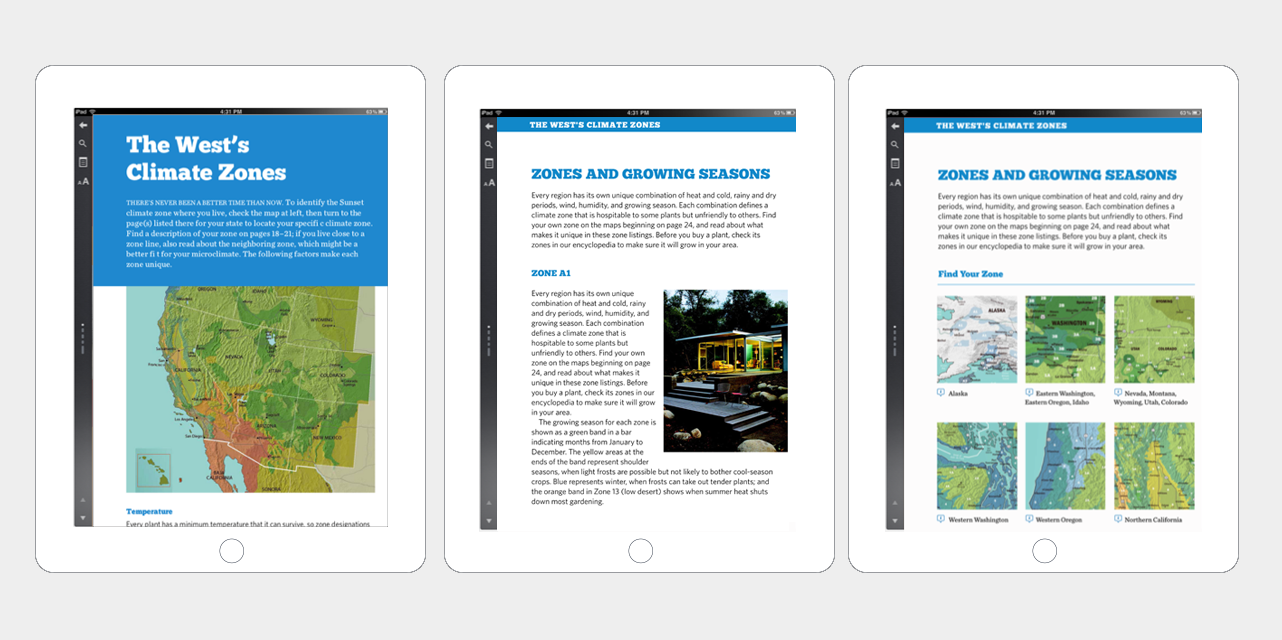
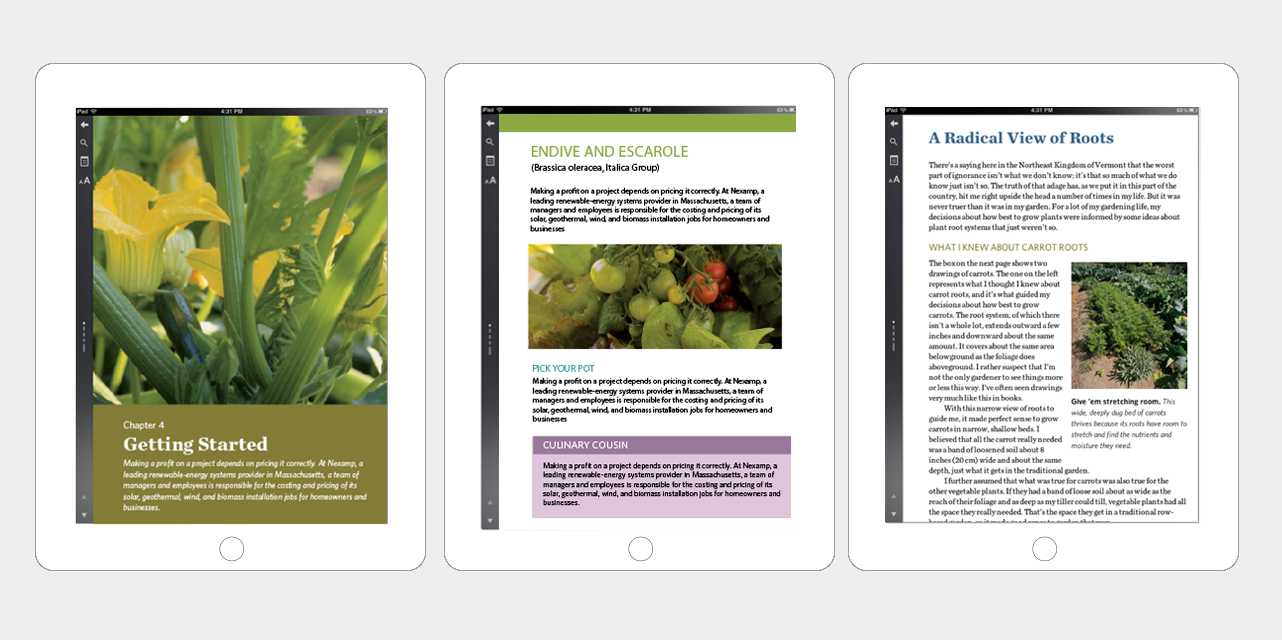
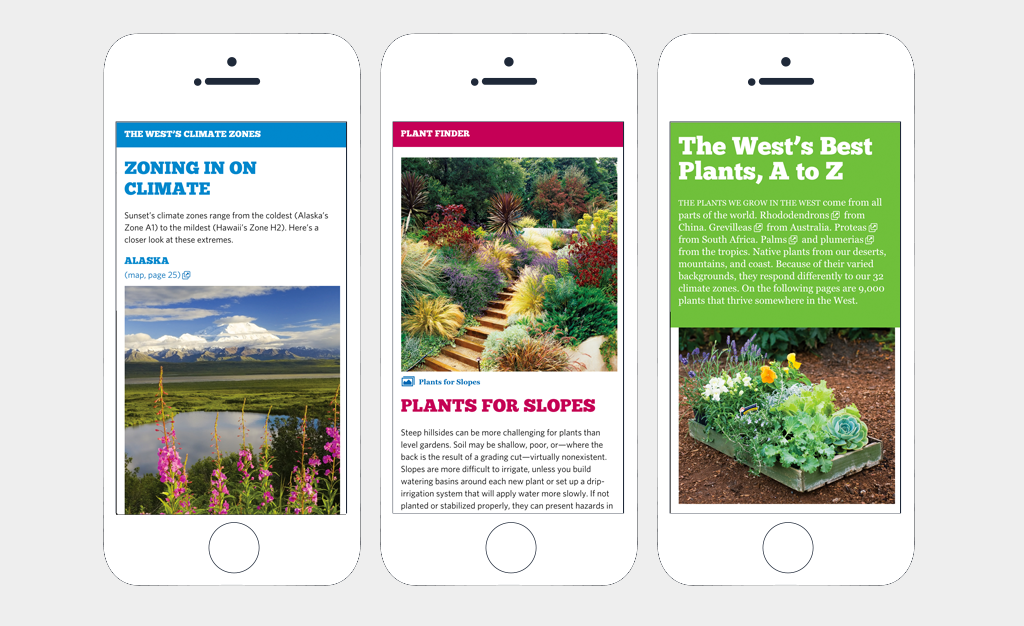
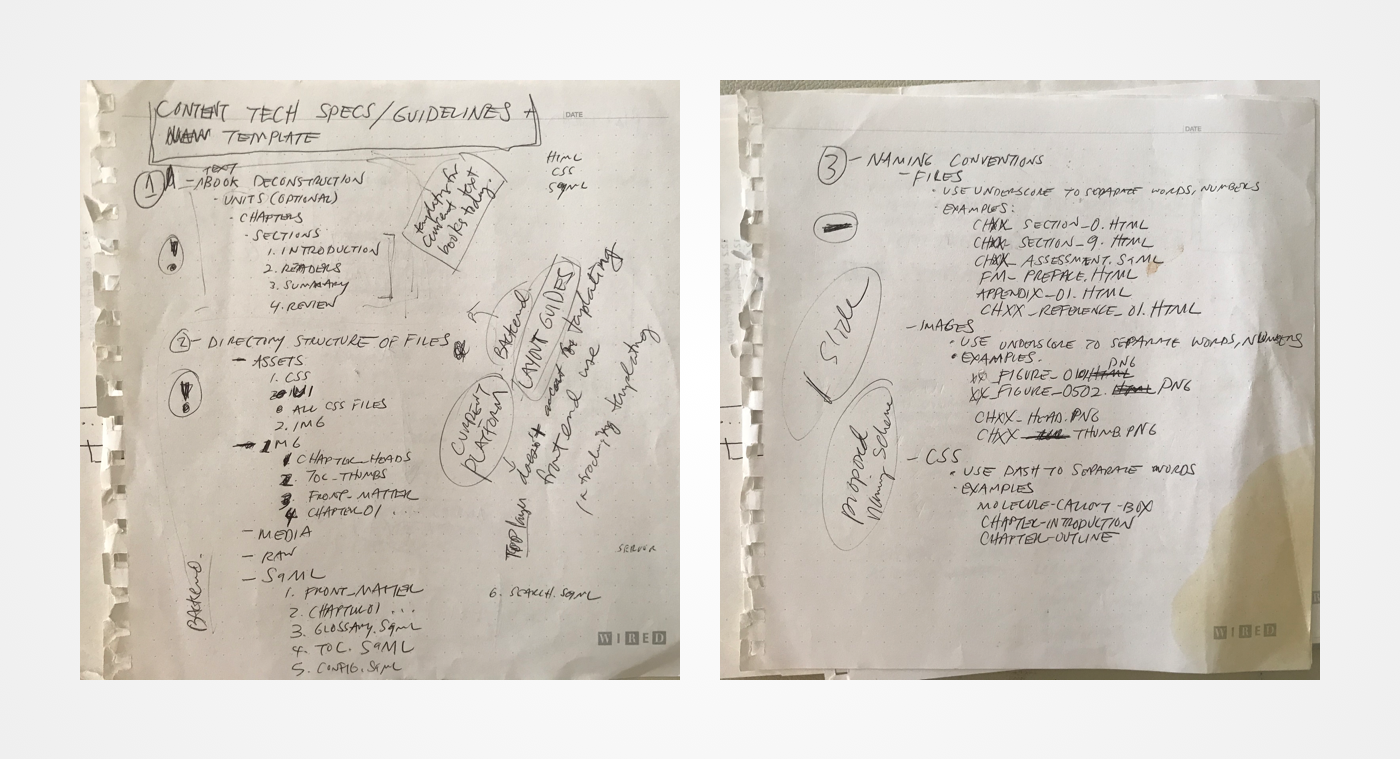
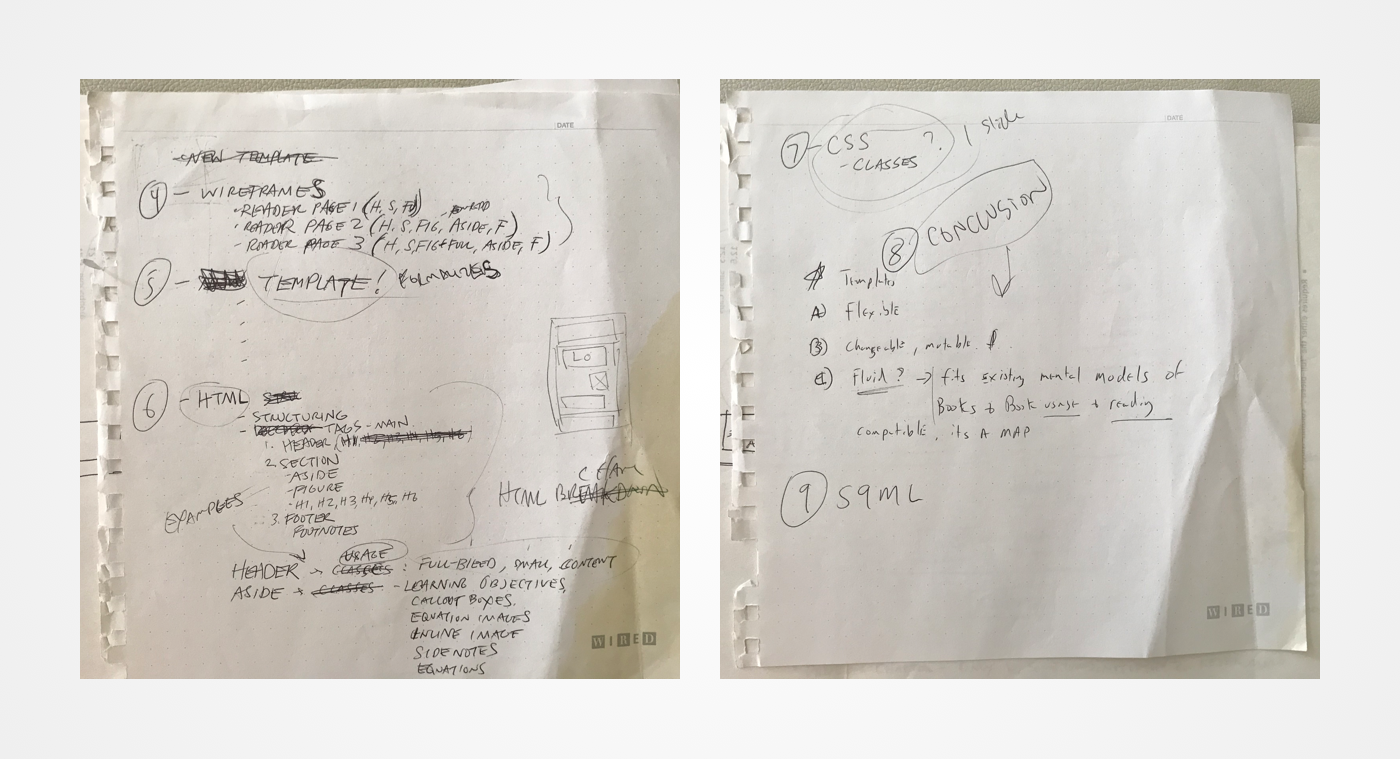
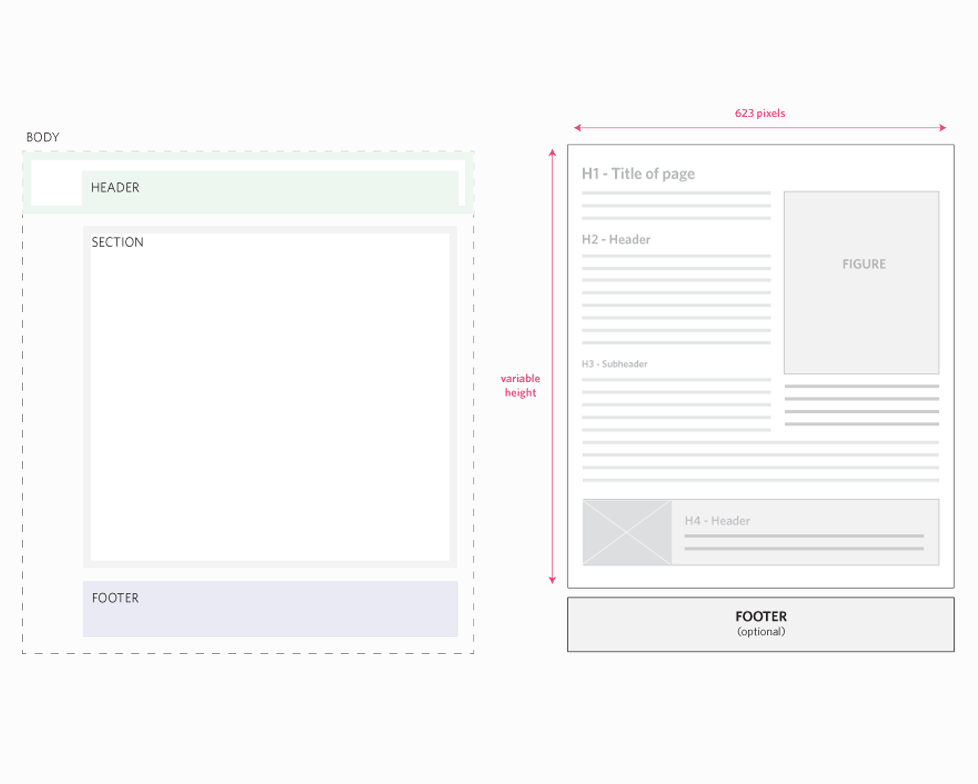
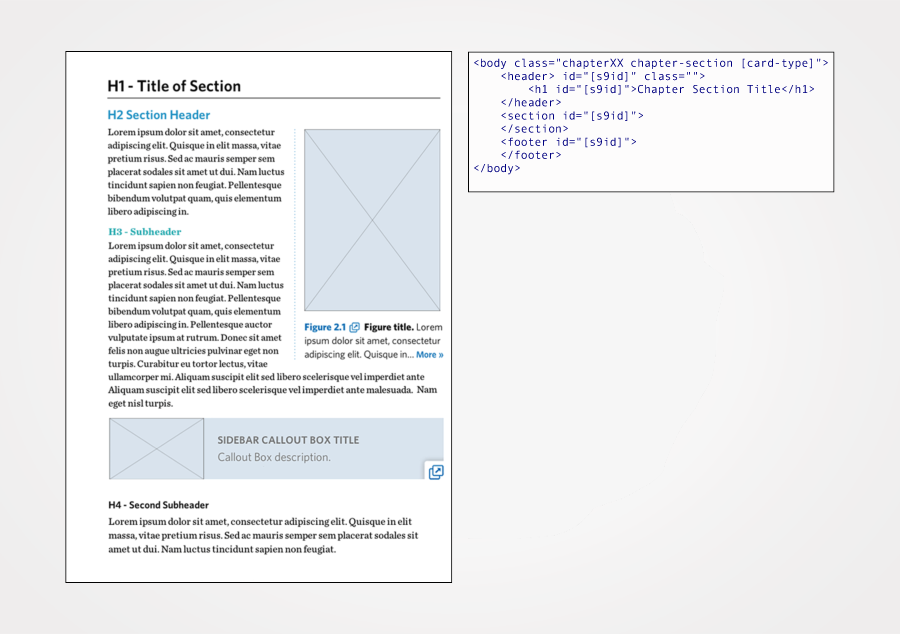
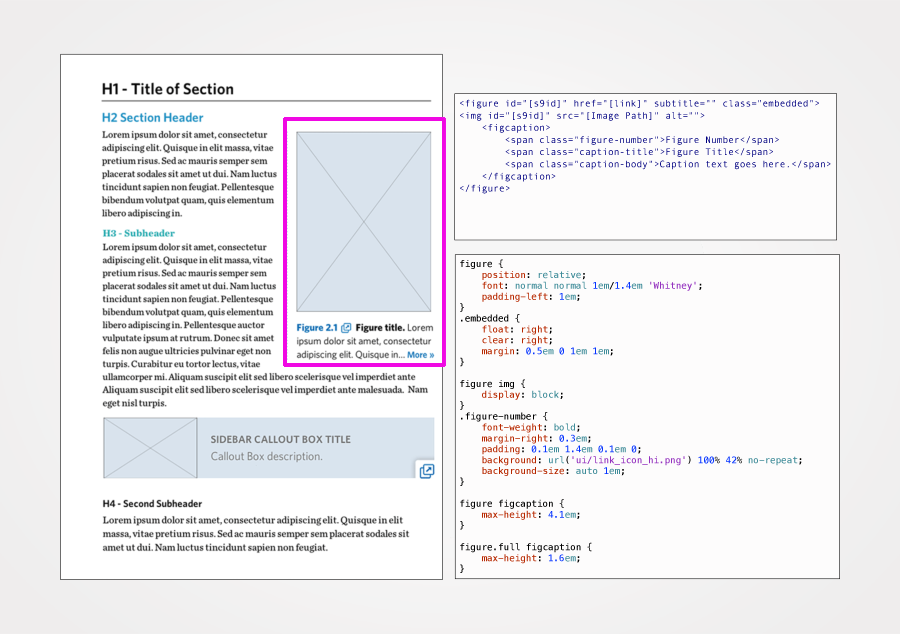
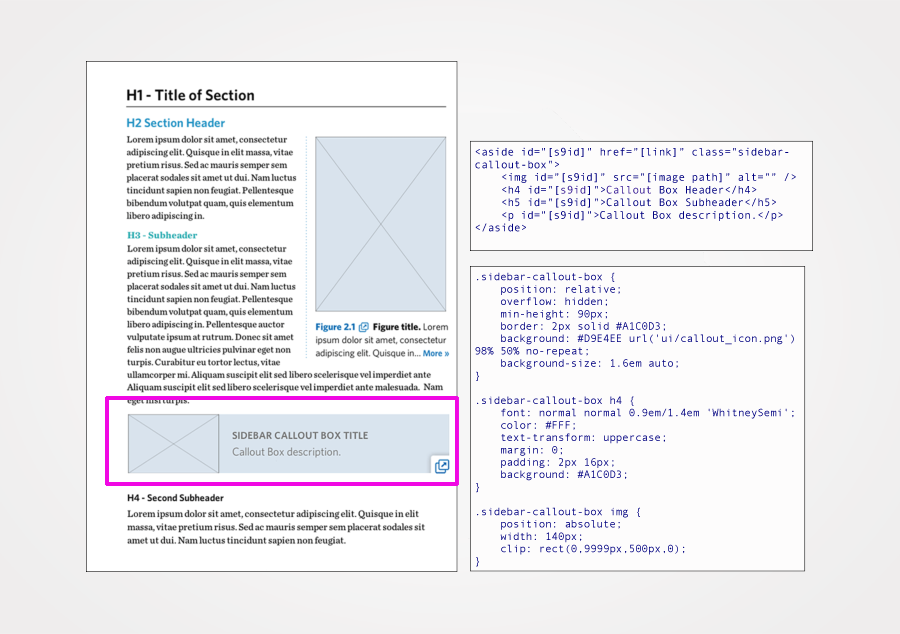
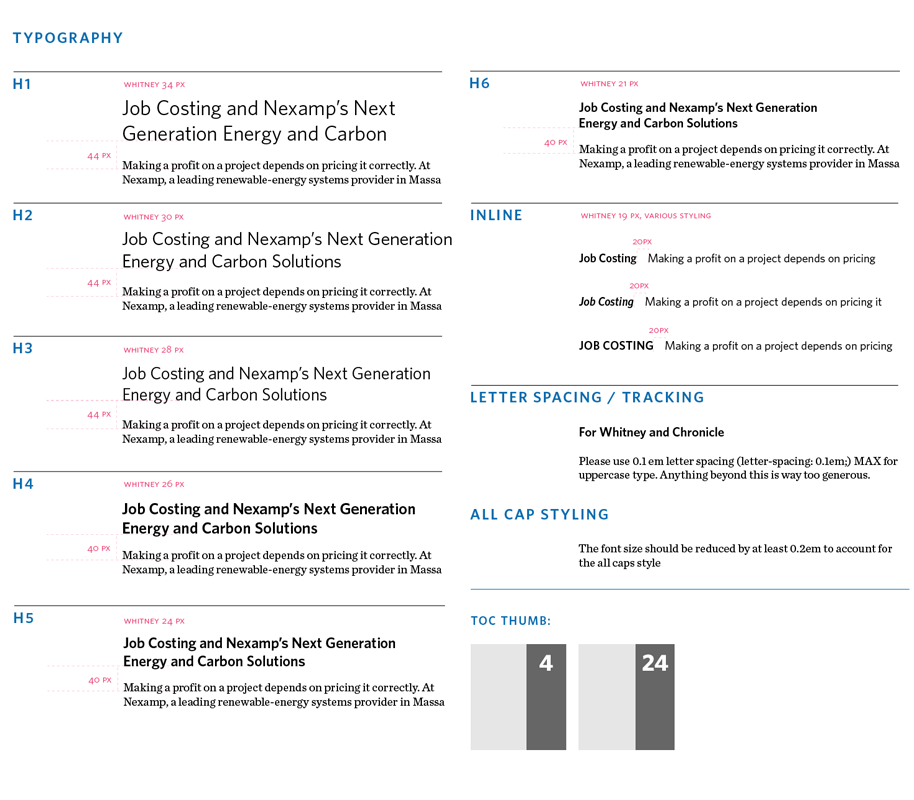
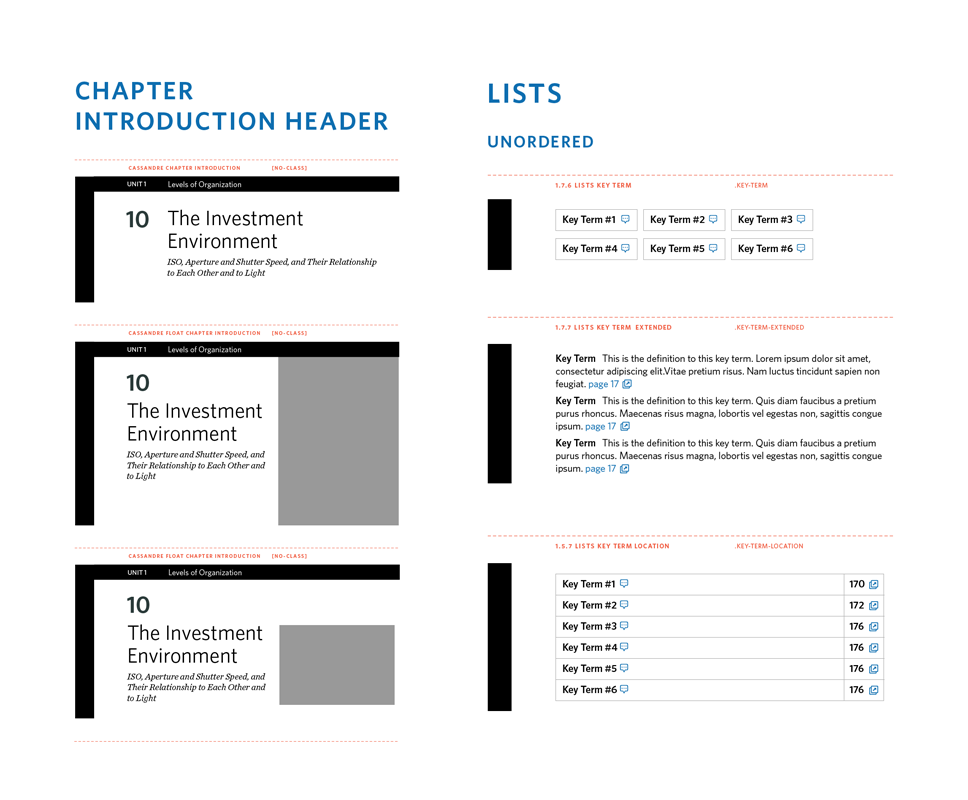
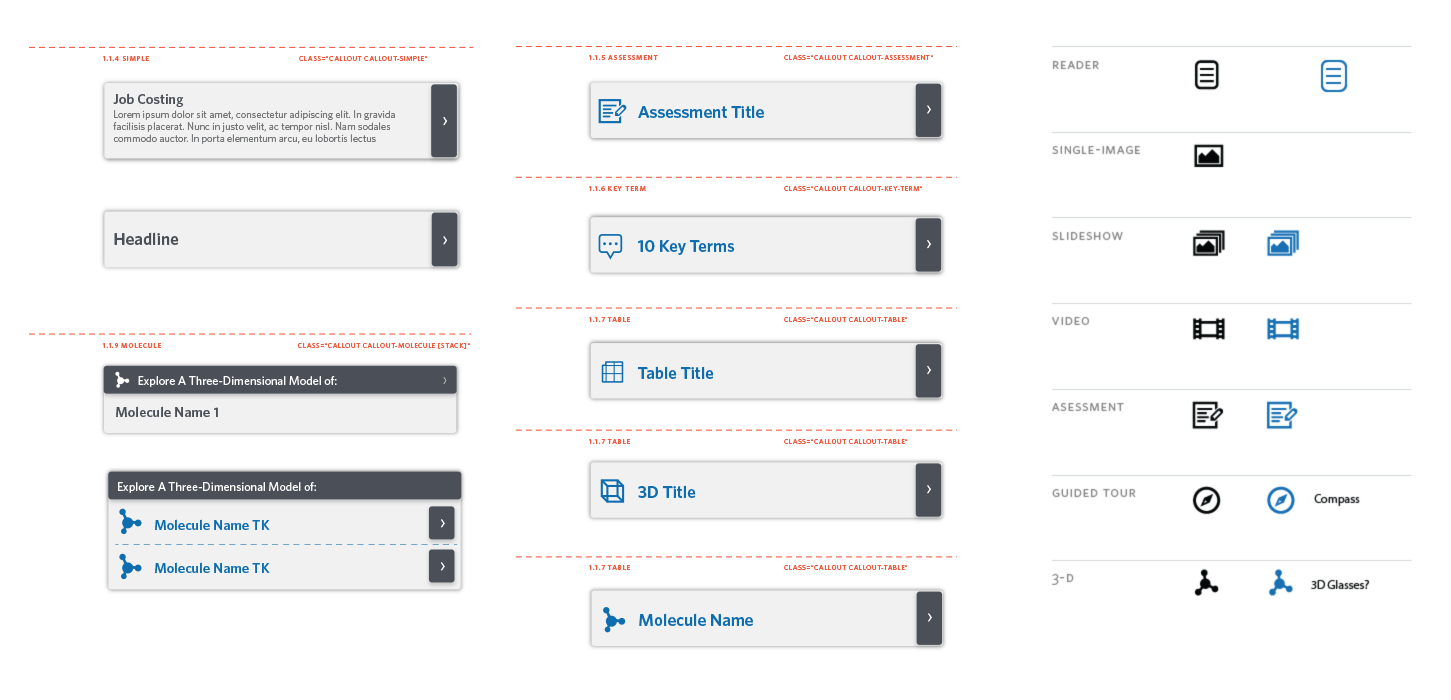
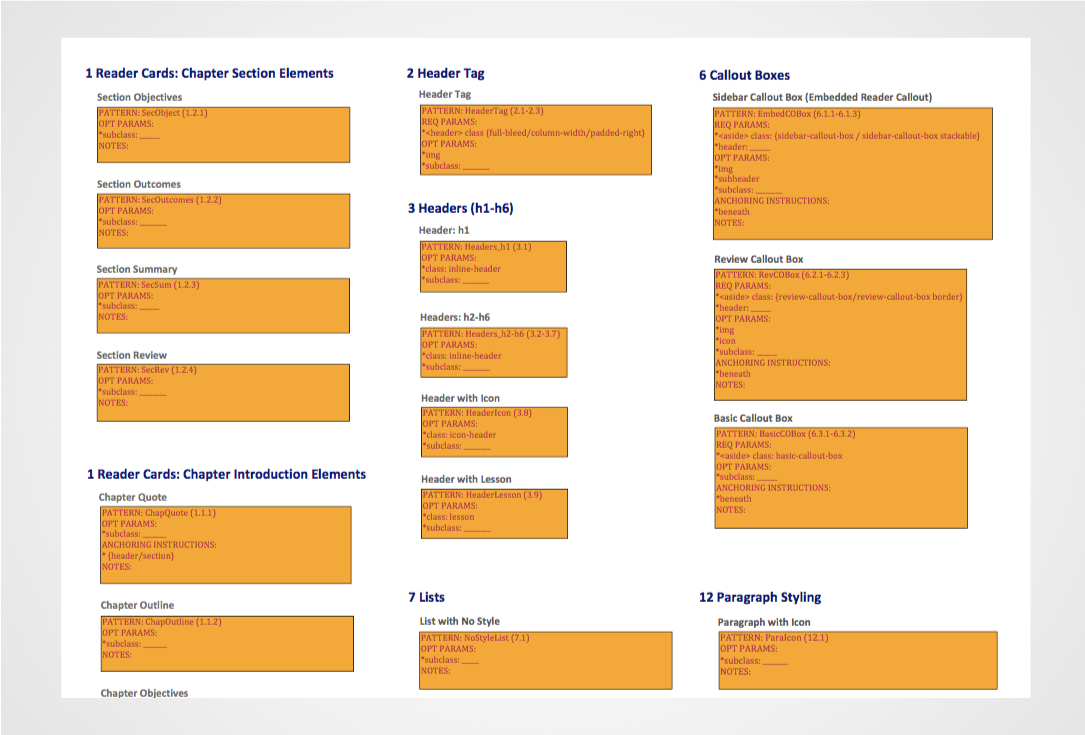
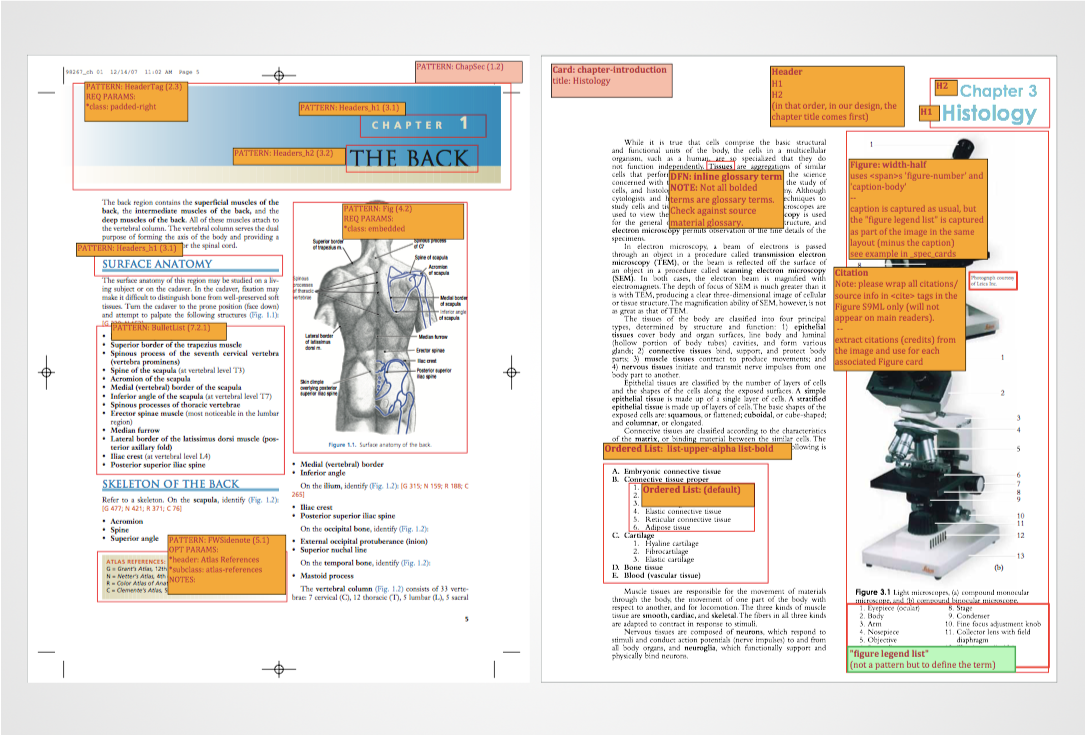
I looked at many textbooks, we had in the pipeline, and noticed that they all had similar structures. Working with a fellow designer, we came up with a design and code base. It was a set of modular components that could be used to build an Inkling title. Each component had a set HTML code snippet and customizable CSS. This became referred to as the templates. Later, the templates became the Pattern Library. This Pattern Library grew as we expanded our Inkling library.













Content Ingestion Process
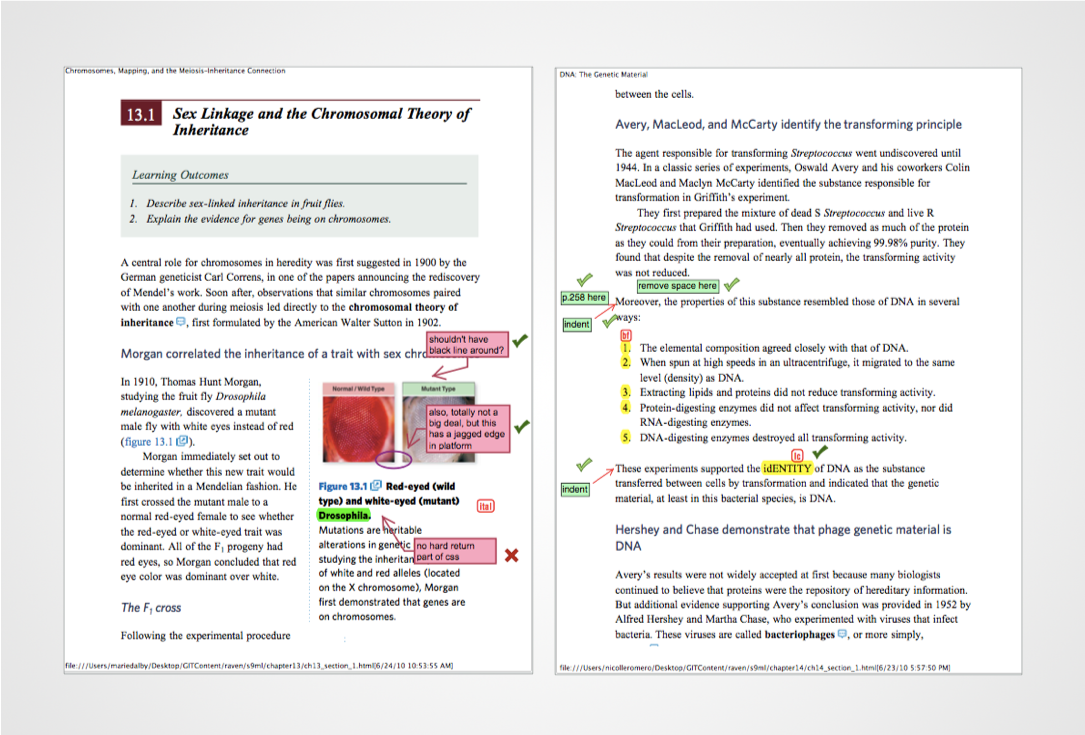
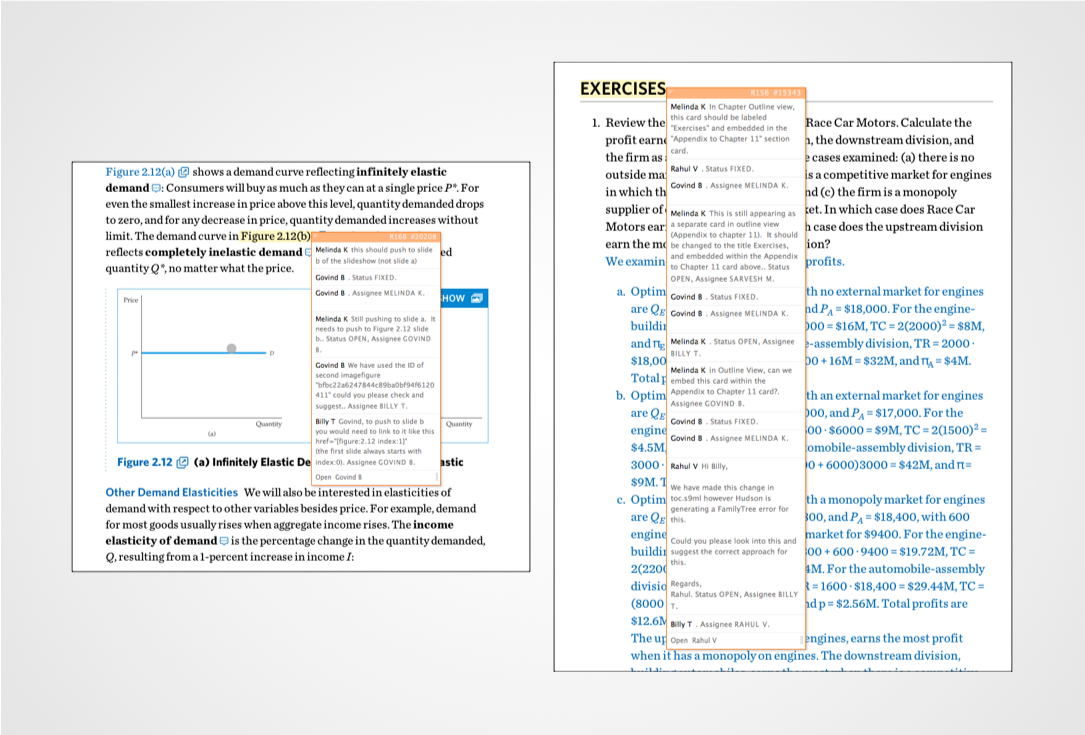
In addition to working with the engineers on the front end code, I also worked closely with Content Architects who mapped out each title and decided which figures were to become interactive. The Content Architects also went through the published Inkling titles to check for errors. Edits were made in the corresponding PDFs. We called this process the Content Ingestion Process.
Working with the Content Architects, we designed a set library of reusable stamps for the PDFs. We used these to make corrections and changes to the styled content. It was a communication tool for editing the Inkling title.
Eventually these stamps became the interactive markup in Inkling Habitat.




Training Inkling Team and Vendors
Since I was the creator of the Pattern Library and had the most knowledge of the Content Ingestion Process, I started training the Inkling team. Every new employee also went through a training workshop where they published an Inkling title at the end.
To increase the number of Inkling titles, we employed a few vendors in India. Several of the vendors came to the Inkling office and we also trained them on the Content Ingestion Process. They worked along side with us in the office for several weeks before going back to India to train the rest of their team.



Eureeka Moment
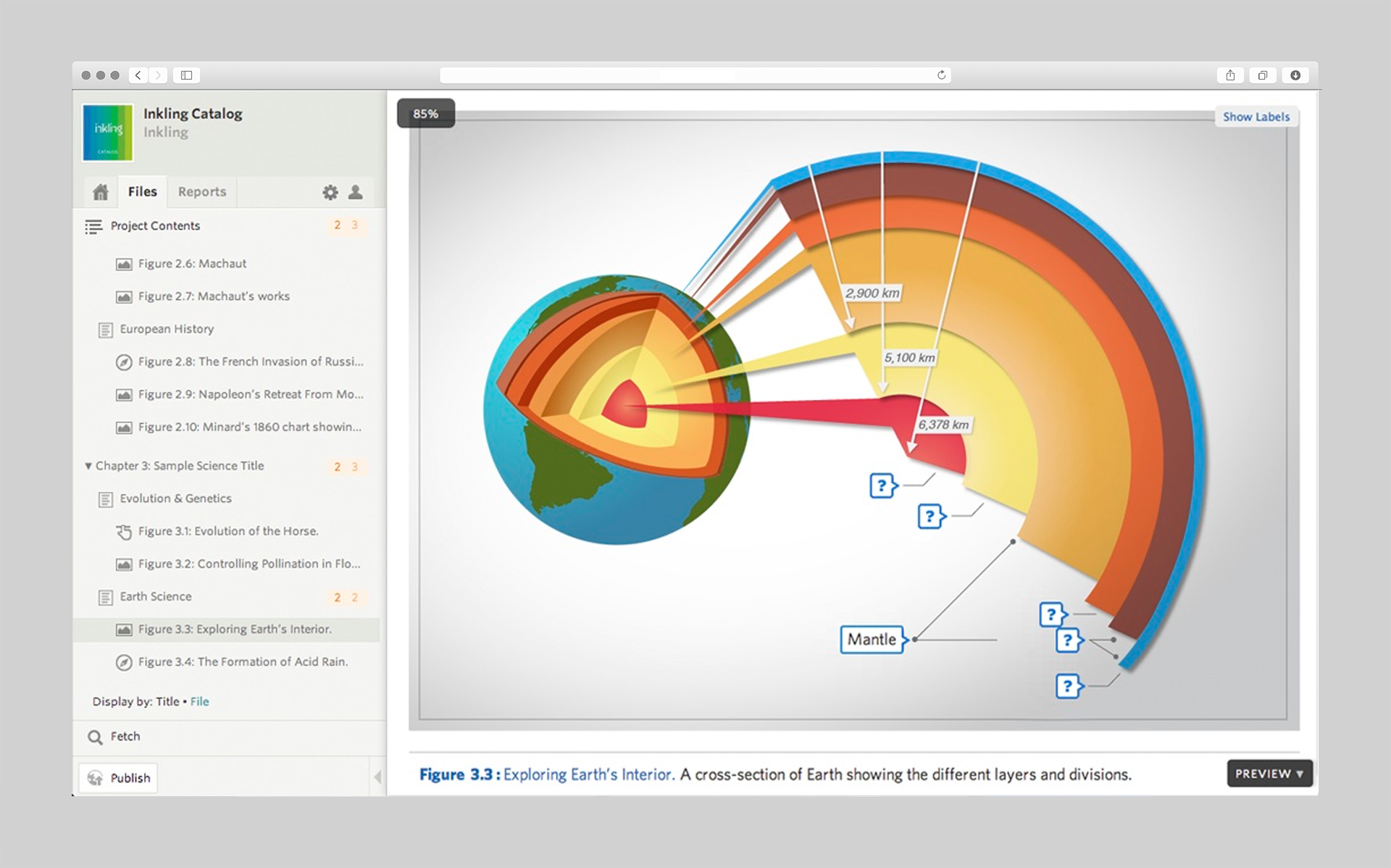
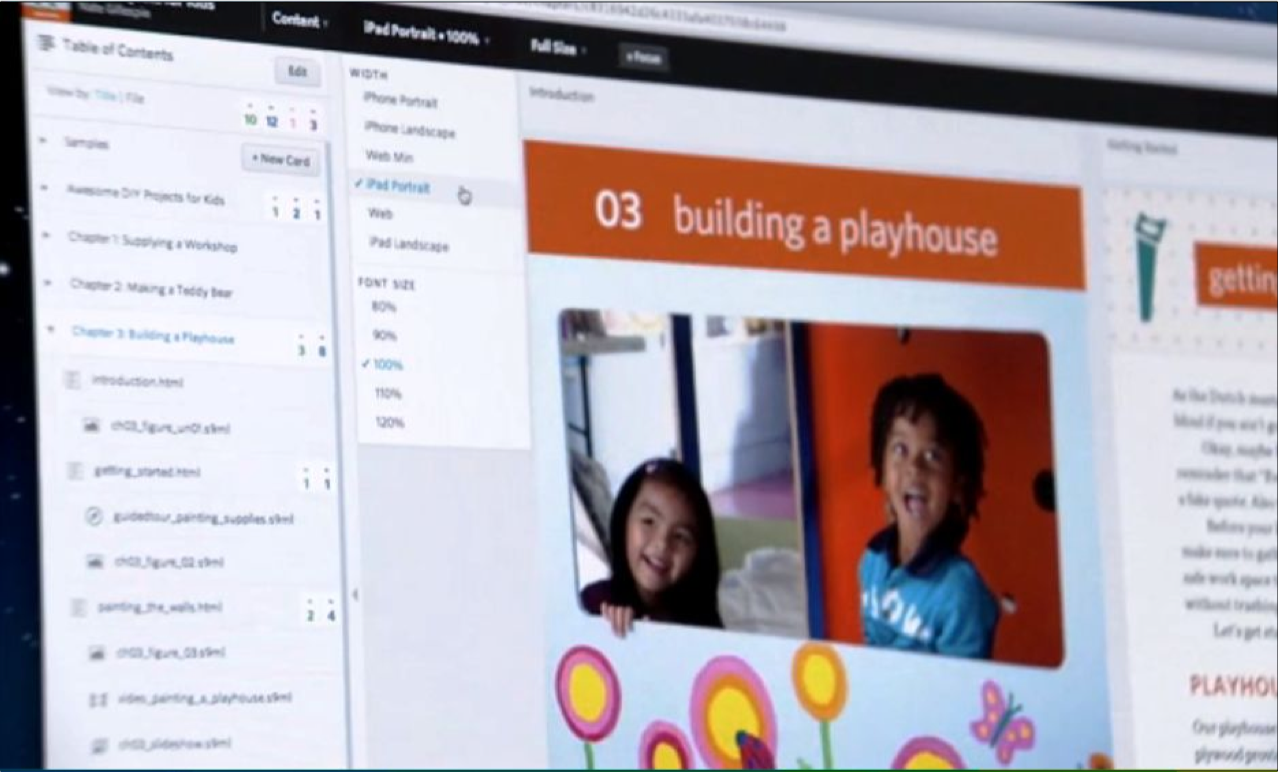
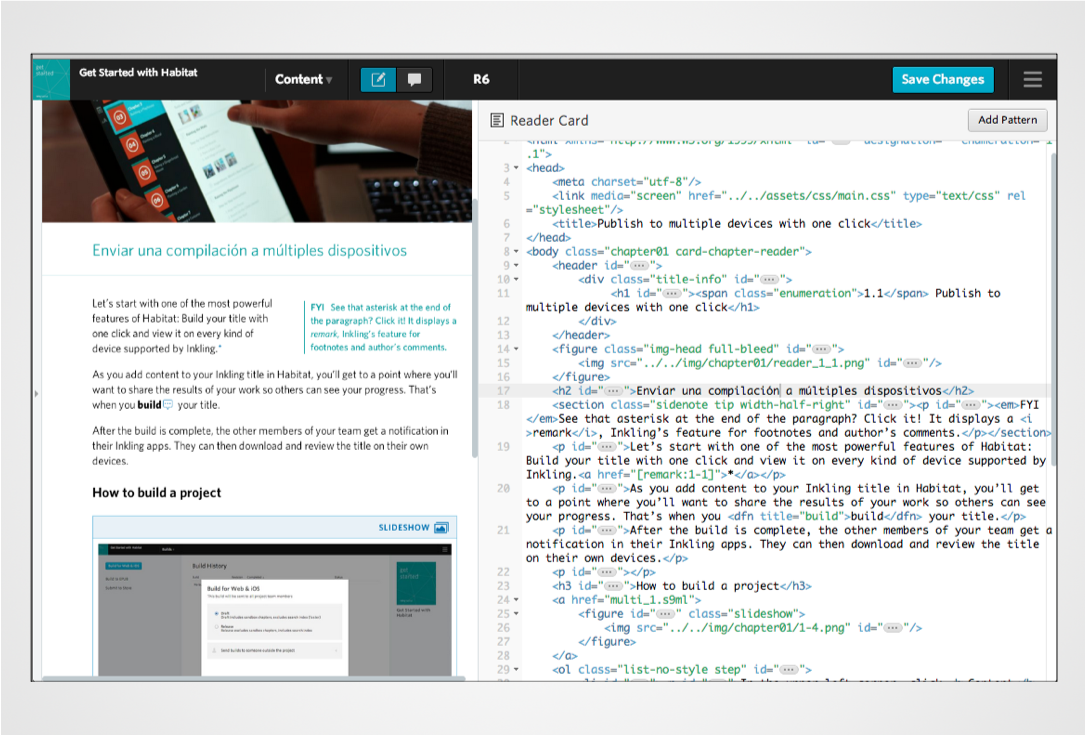
While discussing the progress of the Pattern Library with our Lead Product Manager, we realized that the Pattern Library was the future of the business. The Pattern Library made it super easy to create interactive content for devices and we had a eureeka moment: We could bundle up the Pattern Library to create a publishing tool. At that moment, Inkling Habitat was created.




Impact
The first Inkling books took an average of 8 months to convert into an Inkling title. With the Pattern Library, a title only took 2 months. The Pattern Library increased title production by 200%!
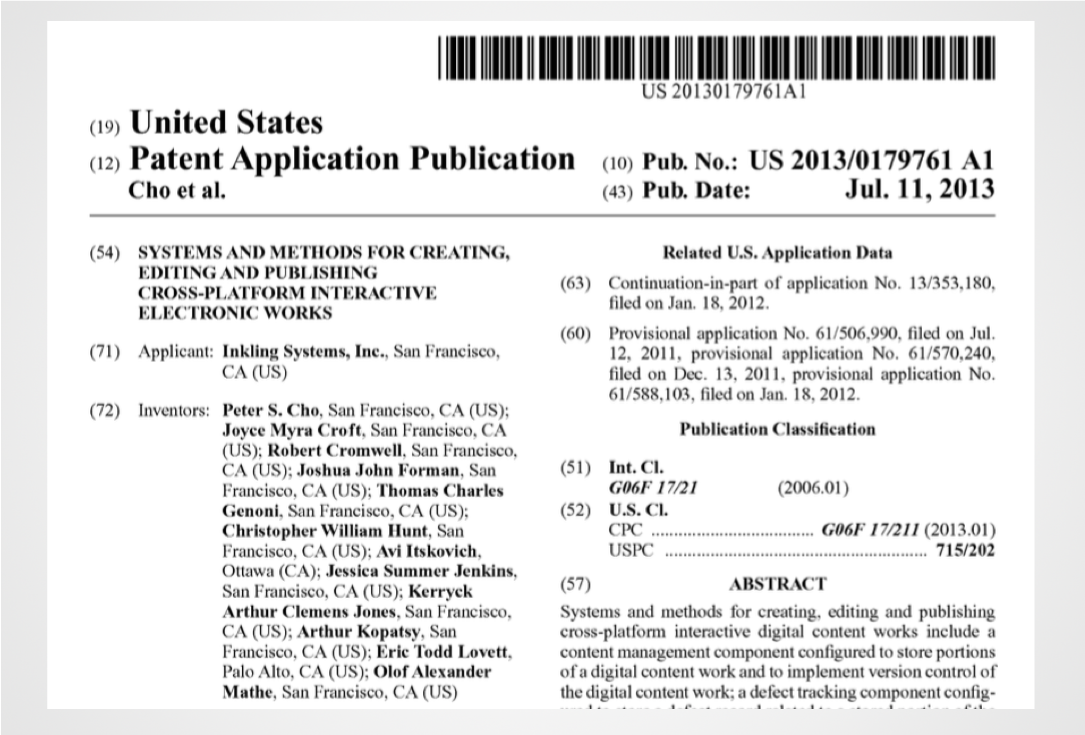
In addition, the Pattern Library solved Inkling's business problem and became the backbone for Inkling Habitat. Inkling Habitat was granted US Patent 20130179761 on July 11, 2013, for Systems and Methods for Creating, Editing, and Publishing Cross-Platform Interactive Electronic Works.